Freeletics
Freeletics
Freeletics
Freeletics
Freeletics
Freeletics
In this project, the goal was to introduce a new feature aimed at encouraging users to adopt healthier eating habits through a 30-day challenge. To validate the potential success of this feature and measure user interest, we conducted a smoke test. This involved creating a series of screens that would simulate the feature's availability, allowing us to gauge user engagement without fully developing the functionality.
In this project, the goal was to introduce a new feature aimed at encouraging users to adopt healthier eating habits through a 30-day challenge. To validate the potential success of this feature and measure user interest, we conducted a smoke test. This involved creating a series of screens that would simulate the feature's availability, allowing us to gauge user engagement without fully developing the functionality.
In this project, the goal was to introduce a new feature aimed at encouraging users to adopt healthier eating habits through a 30-day challenge. To validate the potential success of this feature and measure user interest, we conducted a smoke test. This involved creating a series of screens that would simulate the feature's availability, allowing us to gauge user engagement without fully developing the functionality.
In this project, the goal was to introduce a new feature aimed at encouraging users to adopt healthier eating habits through a 30-day challenge. To validate the potential success of this feature and measure user interest, we conducted a smoke test. This involved creating a series of screens that would simulate the feature's availability, allowing us to gauge user engagement without fully developing the functionality.
In this project, the goal was to introduce a new feature aimed at encouraging users to adopt healthier eating habits through a 30-day challenge. To validate the potential success of this feature and measure user interest, we conducted a smoke test. This involved creating a series of screens that would simulate the feature's availability, allowing us to gauge user engagement without fully developing the functionality.
In this project, the goal was to introduce a new feature aimed at encouraging users to adopt healthier eating habits through a 30-day challenge. To validate the potential success of this feature and measure user interest, we conducted a smoke test. This involved creating a series of screens that would simulate the feature's availability, allowing us to gauge user engagement without fully developing the functionality.





2 Months
Timeline
Product Designer
Role
2 Months
Timeline
Product Designer
Role
Introduction
Introduction
In this project, the goal was to introduce a new feature aimed at encouraging users to adopt healthier eating habits through a 30-day challenge. To validate the potential success of this feature and measure user interest, we conducted a smoke test. This involved creating a series of screens that would simulate the feature's availability, allowing us to gauge user engagement without fully developing the functionality.
In this project, the goal was to introduce a new feature aimed at encouraging users to adopt healthier eating habits through a 30-day challenge. To validate the potential success of this feature and measure user interest, we conducted a smoke test. This involved creating a series of screens that would simulate the feature's availability, allowing us to gauge user engagement without fully developing the functionality.
Problem Statement
Problem Statement
Our team identified a need to promote healthier eating habits among users. However, before investing resources into building a comprehensive feature, we wanted to understand how many users would be interested in committing to a 30-day challenge focused on cooking healthy meals at home. The challenge was designed to help users establish long-term healthy eating habits.
Our team identified a need to promote healthier eating habits among users. However, before investing resources into building a comprehensive feature, we wanted to understand how many users would be interested in committing to a 30-day challenge focused on cooking healthy meals at home. The challenge was designed to help users establish long-term healthy eating habits.
Design Strategy
Design Strategy
1
Generate Awareness
Notify users about the challenge and highlight its benefits.
1
Generate Awareness
Notify users about the challenge and highlight its benefits.
1
Generate Awareness
Notify users about the challenge and highlight its benefits.
2
Sell The Concept
Create an engaging sales page that provides detailed information about the challenge, including expected results, testimonials, and social proof.
2
Sell The Concept
Create an engaging sales page that provides detailed information about the challenge, including expected results, testimonials, and social proof.
2
Sell The Concept
Create an engaging sales page that provides detailed information about the challenge, including expected results, testimonials, and social proof.
3
Integrate into the App
Promote the challenge within the app's homepage to capture user interest organically.
3
Integrate into the App
Promote the challenge within the app's homepage to capture user interest organically.
3
Integrate into the App
Promote the challenge within the app's homepage to capture user interest organically.
4
Test User Response
Inform users that the feature is still in development and gather data on their interest levels.
4
Test User Response
Inform users that the feature is still in development and gather data on their interest levels.
4
Test User Response
Inform users that the feature is still in development and gather data on their interest levels.
Design Execution
Design Execution
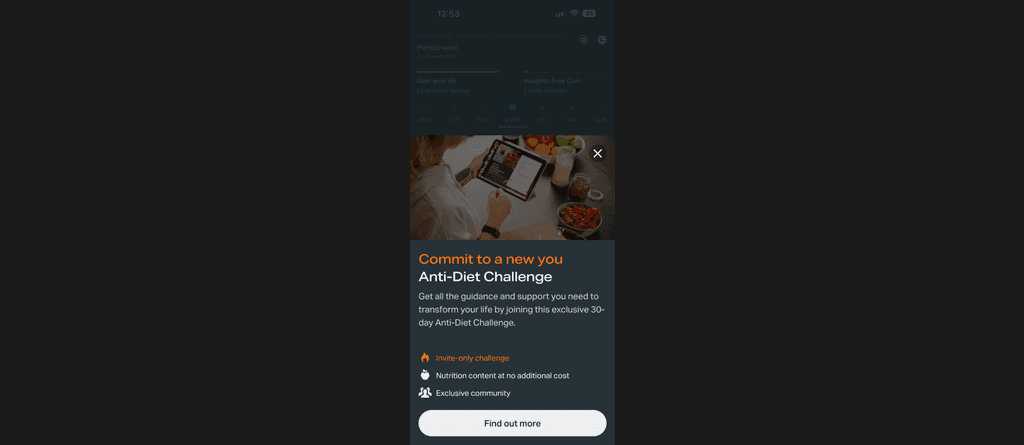
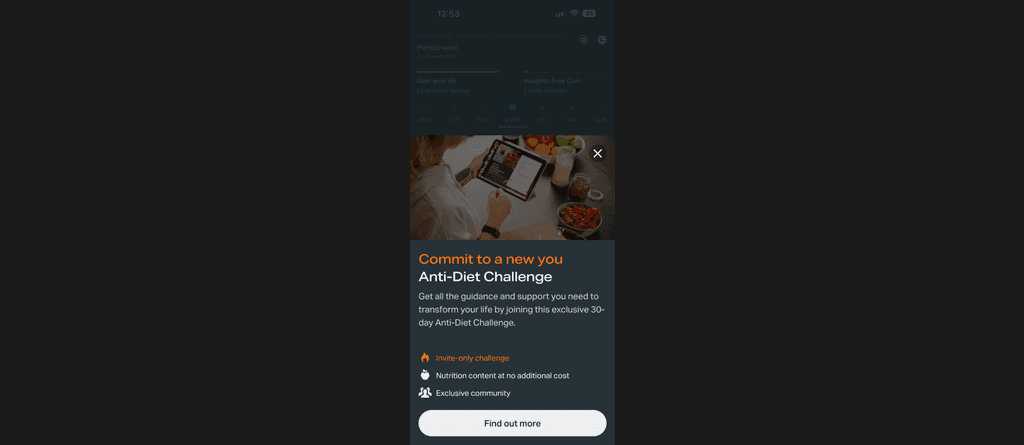
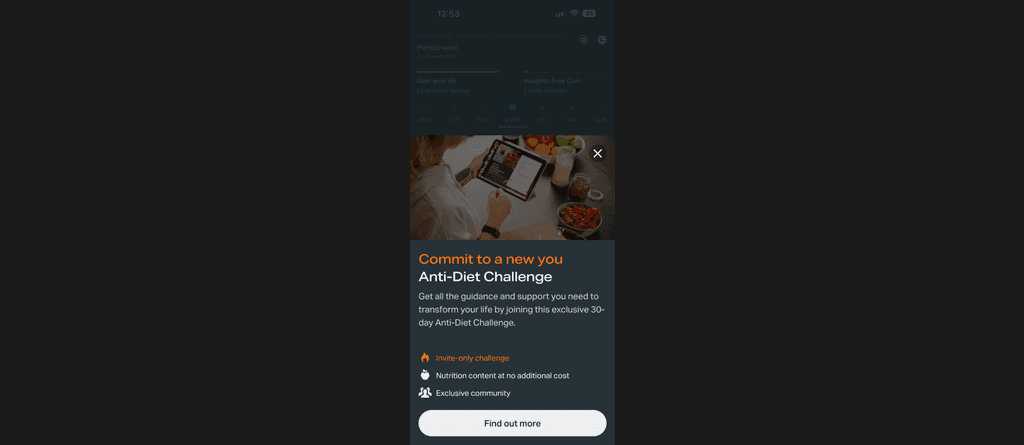
Challenge Notification
Challenge Notification
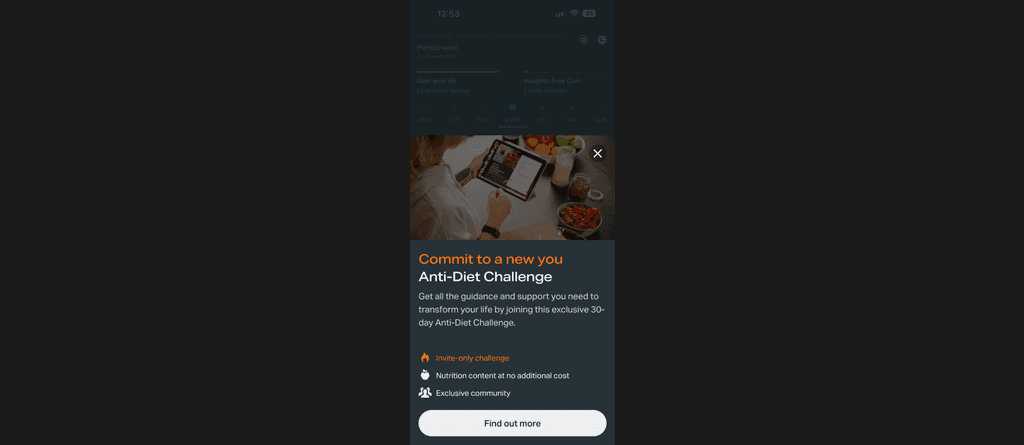
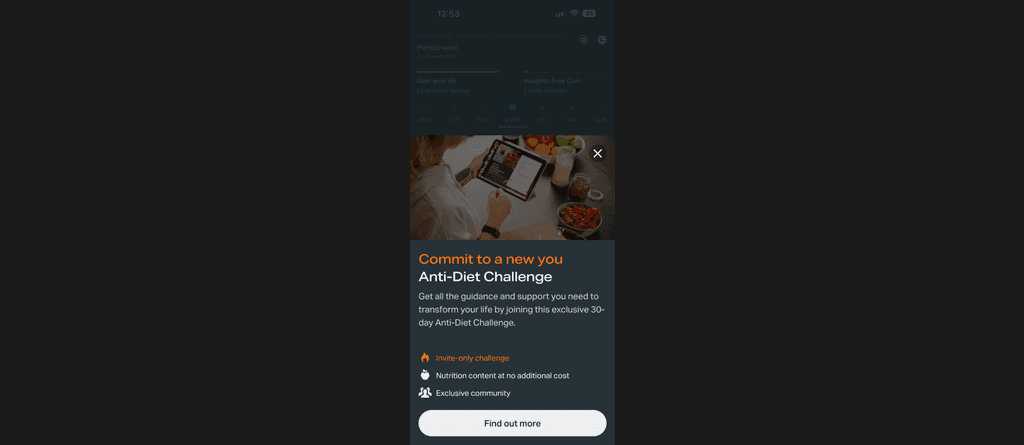
We introduced users to the 30-Day Healthy Eating Challenge. The notification was designed to grab attention and briefly explain the challenge, encouraging users to explore further. This screen was critical in ensuring users were aware of the new opportunity and increased their curiosity.
We introduced users to the 30-Day Healthy Eating Challenge. The notification was designed to grab attention and briefly explain the challenge, encouraging users to explore further. This screen was critical in ensuring users were aware of the new opportunity and increased their curiosity.





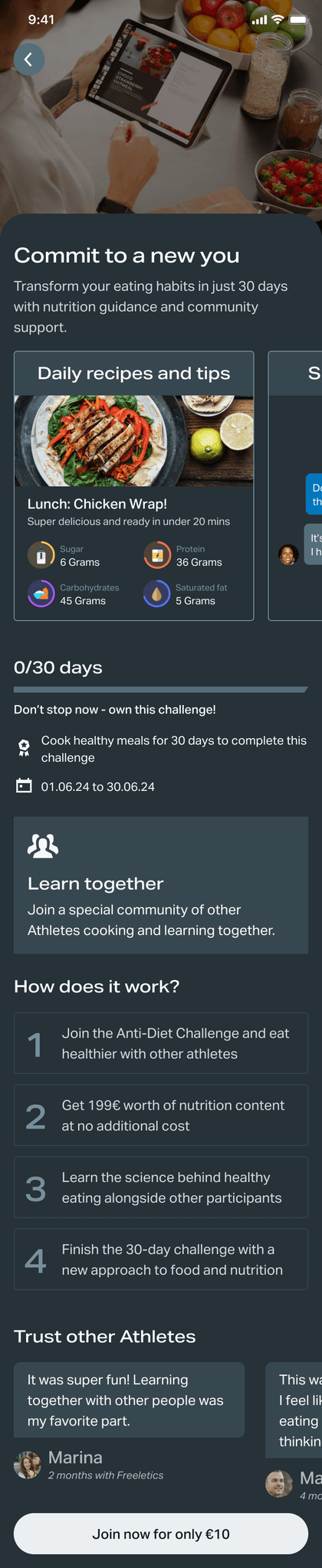
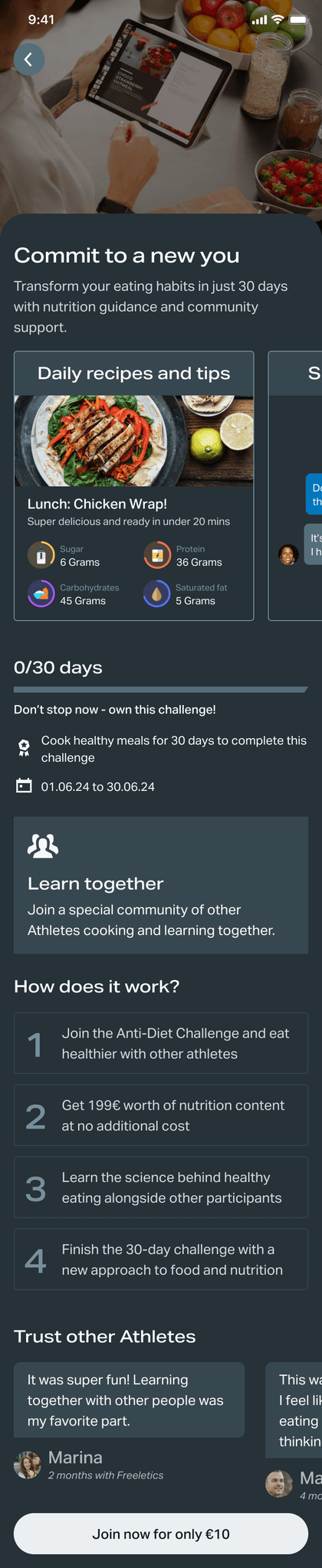
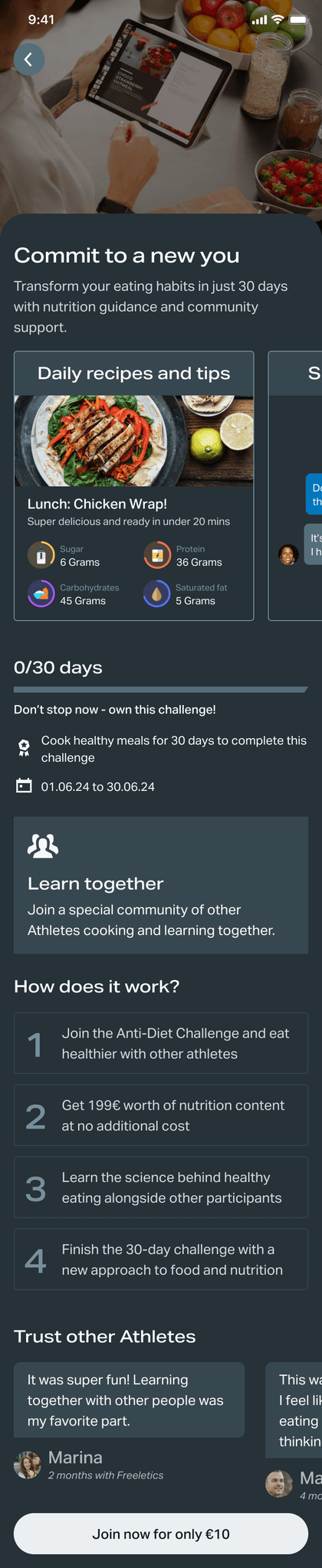
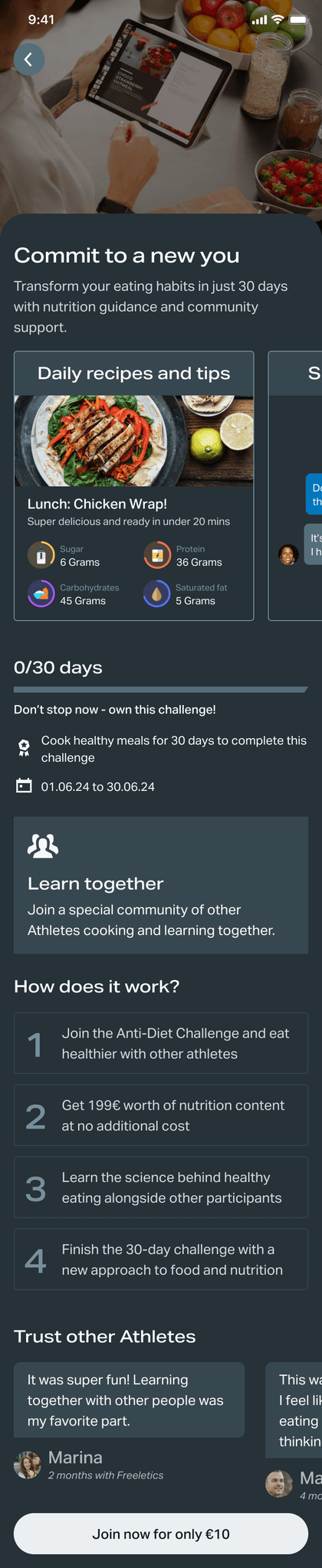
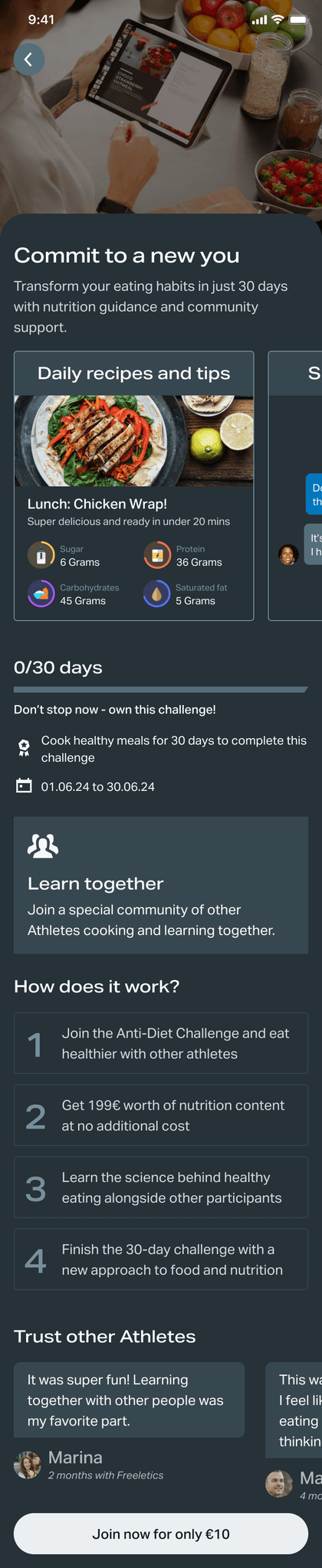
Sales Page
Sales Page
The second screen in this flow served as a detailed sales page. It included:
A comprehensive explanation of the challenge
Visual examples of the types of meals participants would be cooking
Information on what to expect during the challenge, including the benefits of completing it
Social proof in the form of testimonials from other users who had participated in similar challenges
Clear call-to-action buttons to join the challenge
This page was crucial for converting interested users into participants by providing all the necessary information to make an informed decision.
The second screen in this flow served as a detailed sales page. It included:
A comprehensive explanation of the challenge
Visual examples of the types of meals participants would be cooking
Information on what to expect during the challenge, including the benefits of completing it
Social proof in the form of testimonials from other users who had participated in similar challenges
Clear call-to-action buttons to join the challenge
This page was crucial for converting interested users into participants by providing all the necessary information to make an informed decision.





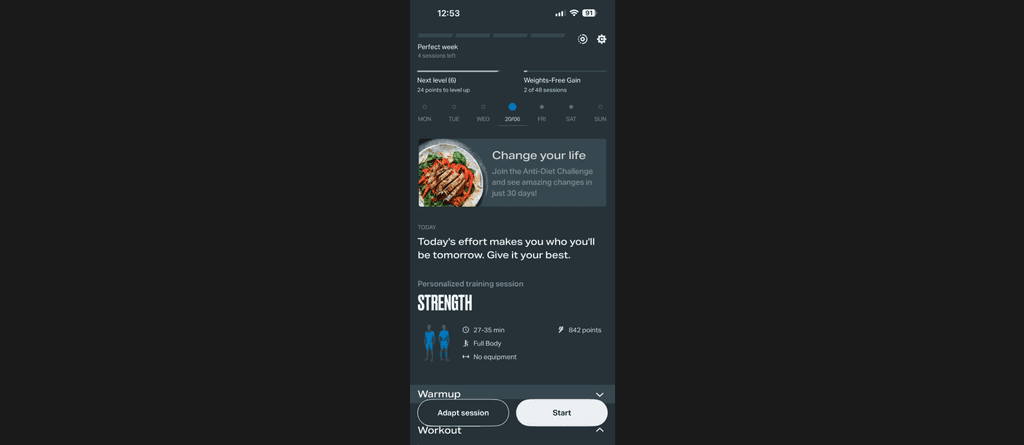
Homepage Integration
Homepage Integration
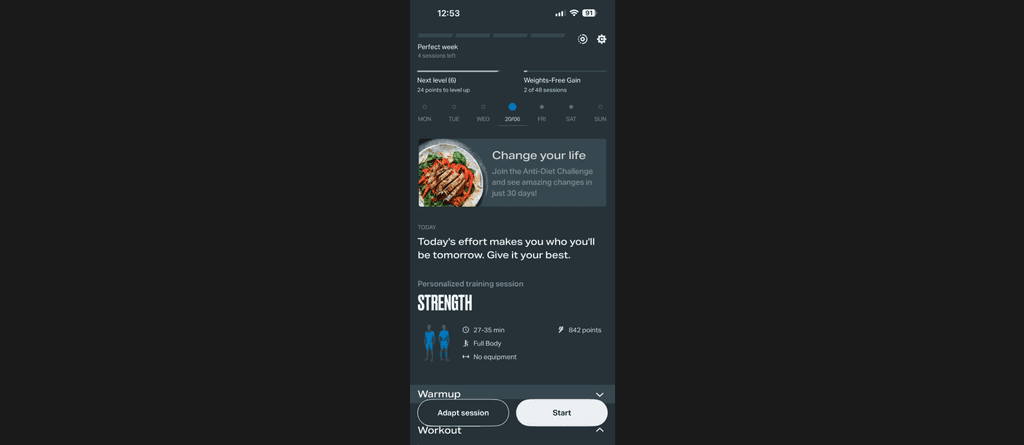
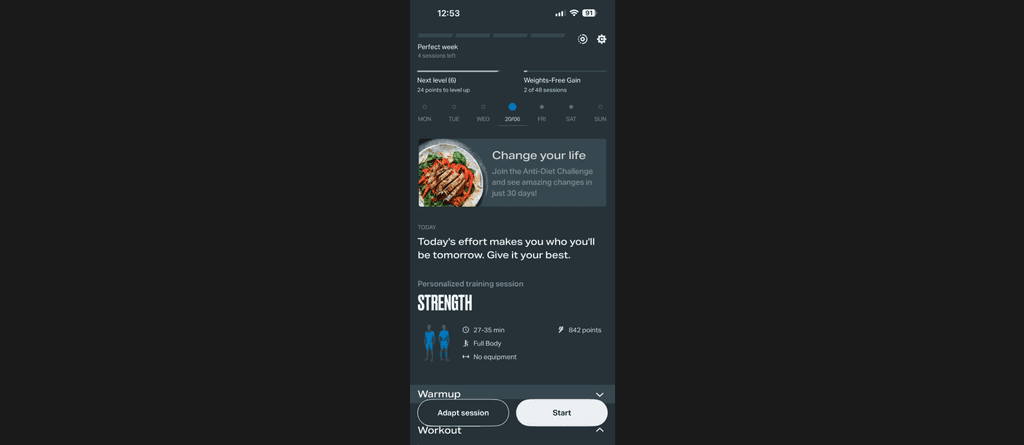
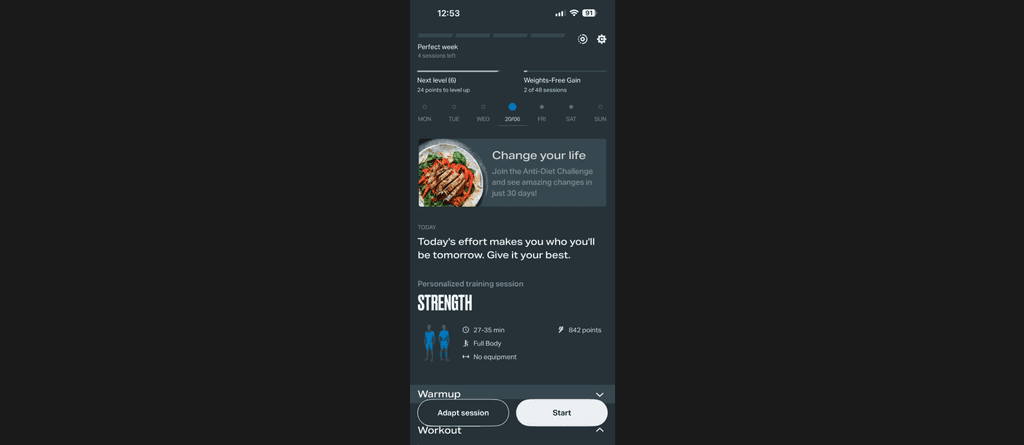
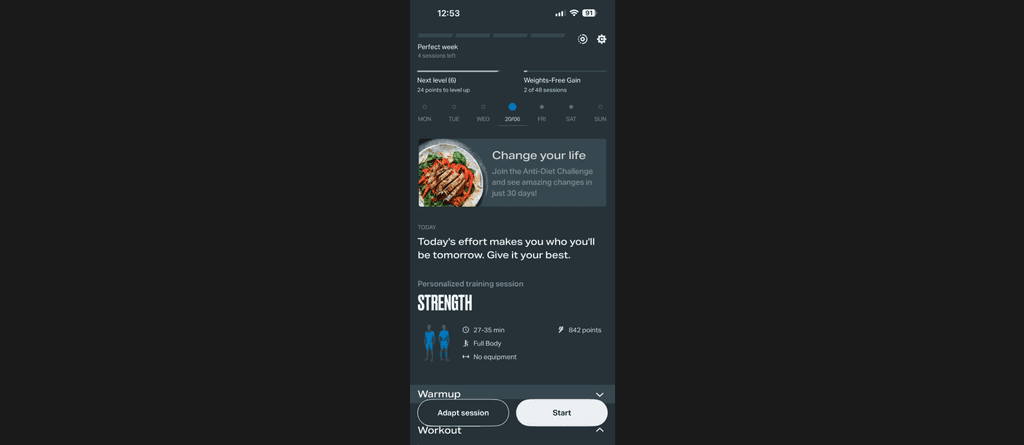
On the third screen, we integrated the challenge promotion directly into the app's homepage. This placement ensured maximum visibility and seamless integration into the user’s daily app experience. The visual featured an appetizing image of a healthy meal, coupled with a motivational message about how the challenge could positively impact their life. The goal was to create a compelling reason for users to engage with the challenge right from their usual app interaction points.
On the third screen, we integrated the challenge promotion directly into the app's homepage. This placement ensured maximum visibility and seamless integration into the user’s daily app experience. The visual featured an appetizing image of a healthy meal, coupled with a motivational message about how the challenge could positively impact their life. The goal was to create a compelling reason for users to engage with the challenge right from their usual app interaction points.





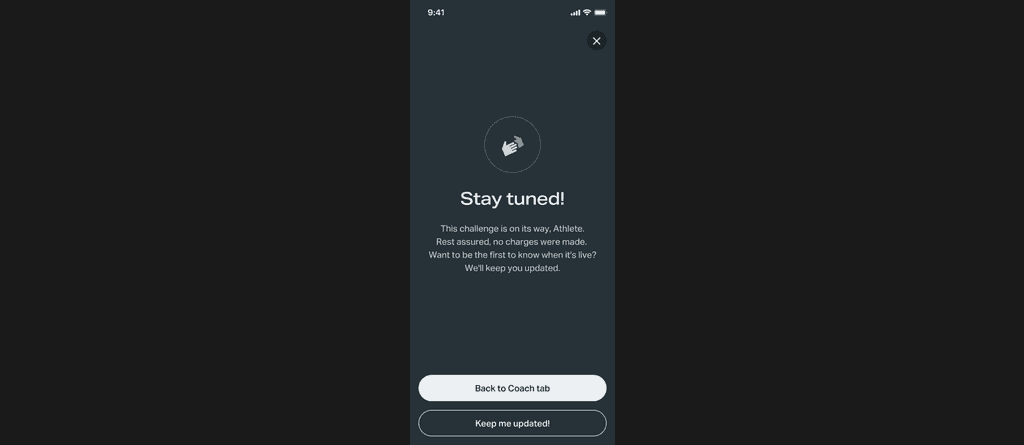
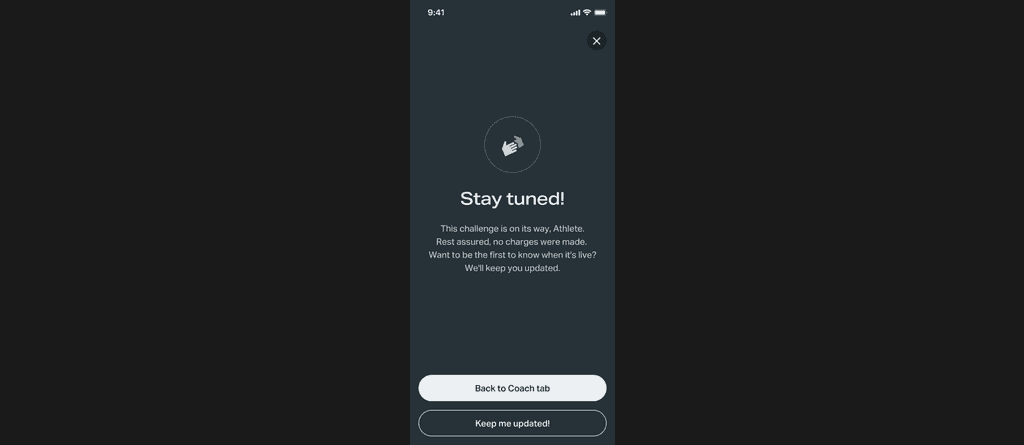
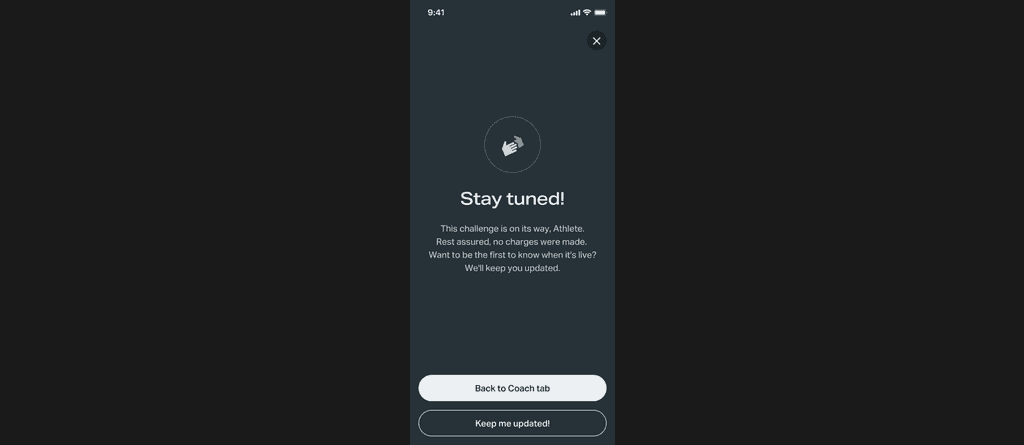
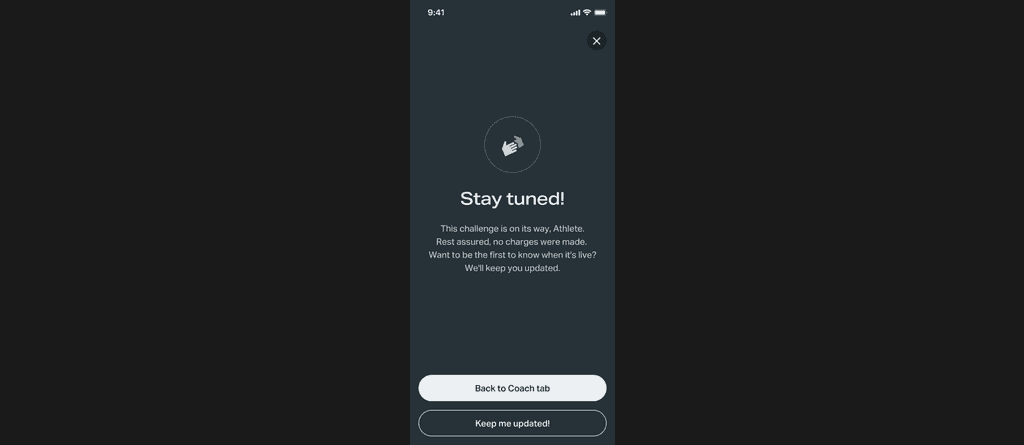
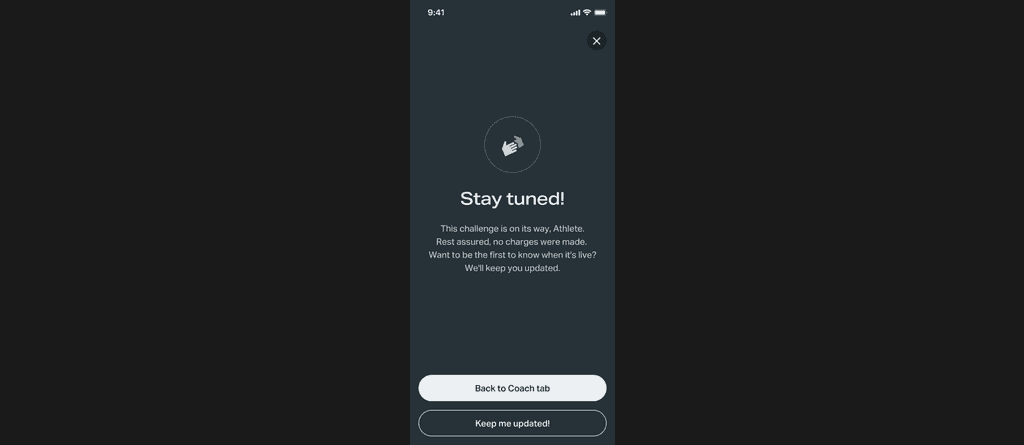
Feature Development Notification
Feature Development Notification
The fourth screen informed users that the feature was still under development and thanked them for their interest. This transparency was essential to maintain trust and manage user expectations. It also served as a final touchpoint to gather data on user interest and willingness to participate once the feature goes live.
The fourth screen informed users that the feature was still under development and thanked them for their interest. This transparency was essential to maintain trust and manage user expectations. It also served as a final touchpoint to gather data on user interest and willingness to participate once the feature goes live.





Conclusion
Conclusion
The smoke test for the 30-Day Healthy Eating Challenge was a success, providing clear evidence of user interest and the potential for this feature to drive engagement. The test allowed us to validate the concept before committing to full development, saving resources while ensuring that we are building a feature that meets user needs. Moving forward, we plan to refine the feature based on user feedback and the data collected, with the goal of launching a fully developed version that will help users achieve long-term healthy eating habits
The smoke test for the 30-Day Healthy Eating Challenge was a success, providing clear evidence of user interest and the potential for this feature to drive engagement. The test allowed us to validate the concept before committing to full development, saving resources while ensuring that we are building a feature that meets user needs. Moving forward, we plan to refine the feature based on user feedback and the data collected, with the goal of launching a fully developed version that will help users achieve long-term healthy eating habits